【新人ディレクター向け】Webディレクションの基礎知識をゼロから学ぶ
07
2025.01
更新:
誰もが皆、初めてのことばかり
Webディレクターとしての一歩を踏み出そうとしているあなたへ。
このブログでは、Webディレクションの基礎知識をゼロから丁寧に解説していきます。
Webディレクターとは?
Webディレクターは、ホームページの企画から制作、公開、そして改善まで、一連のプロセスを統括する役割を担う人です。
いわば、ホームページ制作の指揮官であり、クライアントの要望と技術的な実現可能性をバランスさせながら、プロジェクトを成功に導くことがミッションです。
Webディレクションの仕事内容
それでは早速、Webディレクターの仕事内容を解説していきます。
1. 企画段階
クライアントとの打ち合わせ: ホームページで達成したい目標や、ターゲットとするユーザーなどを、クライアントと詳細にすり合わせます。
コンセプト立案: ホームページのテーマやデザインの方向性を決定します。
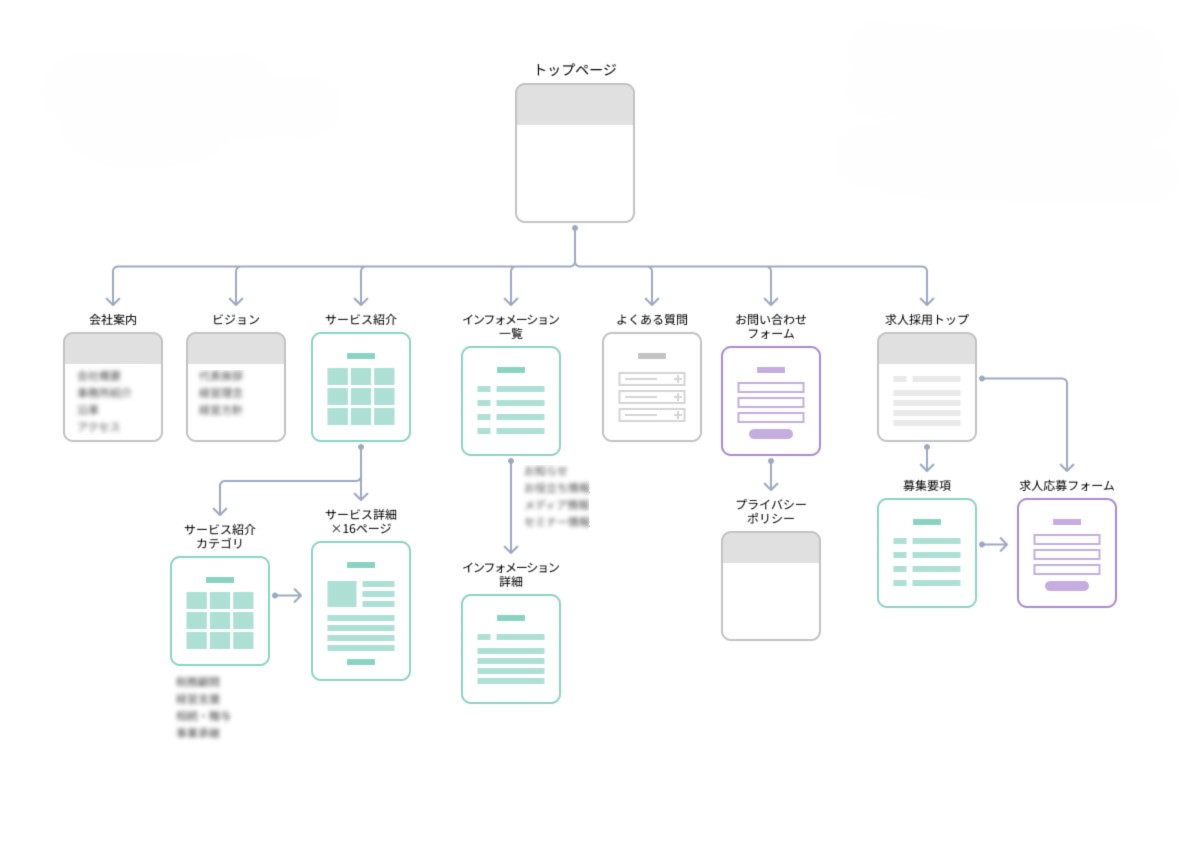
サイトマップ作成: ホームページの構成を図示したサイトマップを作成し、全体像を把握します。
サイトマップ見本

2.設計段階
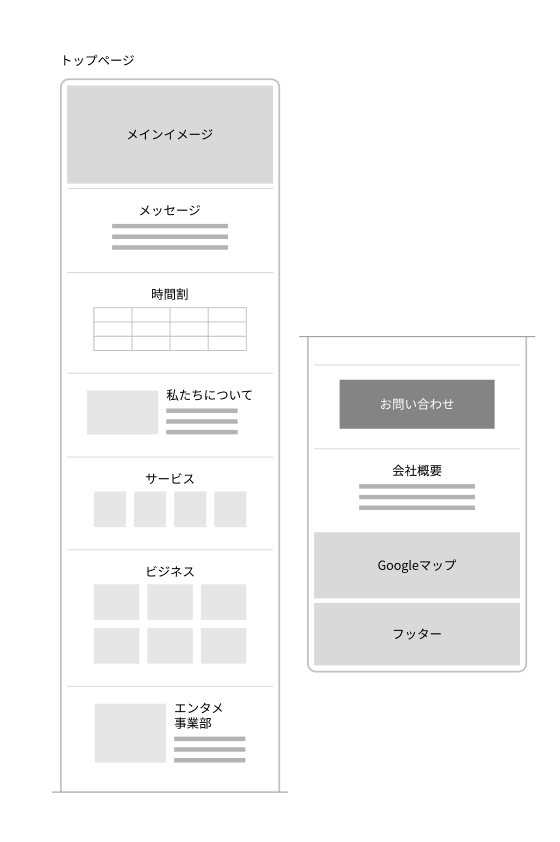
ワイヤーフレーム作成: ホームページの骨組みとなるワイヤーフレームを作成し、ページのレイアウトや情報構造を設計します。
デザイン作成: デザイナーと連携し、視覚的に魅力的なデザインを作成します。
ワイヤーフレーム見本

3. 制作段階
プログラミング: プログラマーと連携し、ホームページの機能を開発します。
コンテンツ作成: テキスト、画像、動画などのコンテンツを作成または監修します。
4. 公開・運用段階
サイト公開: 完成したホームページを公開します。
SEO対策: 検索エンジンで上位表示されるよう、SEO対策を行います。
アクセス解析: ホームページのアクセスデータを分析し、改善点を見つけます。
継続的な改善: ユーザーのフィードバックや市場の変化に合わせて、ホームページを改善していきます。
たくさんの仕事がありますが、全ての内容が繋がっているので最初は覚えるのが大変ですが、
色々仕事をしていくうちに、「あの内容がコレだったのか!」と閃きに繋がる事ばかりです!
Webディレクターに必要なスキル
クライアントの打ち合わせからホームページ公開作業、そしてその後の継続的な関わり等、
Webディレクターには、幅広いスキルが求められます。
私自身も全てが出来るかと聞かれると、まったく自信無いのが本音です。日々勉強ですね!
1. コミュニケーション能力
クライアント、デザイナー、プログラマーなど、様々な関係者と円滑にコミュニケーションを取ることが、
プロジェクトを成功させる上で最も重要な要素の一つです。
ヒアリング力: クライアントの要望を正確に理解し、具体的な目標を設定する能力
説明力: 専門用語を使わずに、クライアントやチームメンバーに分かりやすく説明する能力
交渉力: 異なる意見を持つ関係者間で調整し、最適な解決策を見つける能力
2. プロジェクト管理能力
スケジュール管理: プロジェクトのスケジュールを策定し、進捗状況を管理する能力
タスク管理: 各タスクの担当者を明確にし、進捗状況を把握する能力
リスク管理: プロジェクト中に発生する可能性のあるリスクを事前に予測し、対策を講じる能力
3. デザインに関する知識
UI/UXデザイン: ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)の知識
ビジュアルデザイン: 色使い、レイアウト、フォントなどの知識
デザインツールの知識: Figma、Adobe XDなどのデザインツールを扱える
4. WEBに関する知識
Web技術: HTML、CSS、JavaScriptなどの基本的な知識
Webサーバー: Apache、NginxなどのWebサーバーの知識
データベース: MySQL、PostgreSQLなどのデータベースの知識
5. マーケティングに関する知識
SEO: 検索エンジン最適化
Web広告: Google広告、Facebook広告などの知識
アクセス解析: Googleアナリティクスなどのツールを用いたデータ分析
6. ビジネススキル
予算管理: プロジェクト予算を適切に管理する能力
契約書作成: 契約書の内容を理解し、作成する能力
プレゼンテーション能力: クライアントに提案書や進捗状況を分かりやすく説明する能力
Webディレクターの1日の仕事
ここでは私自身の1日を簡単に説明していきます。
1日のスケジュール例
朝
メールチェック、タスク管理ツールでの進捗確認
前日の残務処理(資料作成、クライアントへの報告など)
当日のスケジュール確認、優先順位付け
【午前】
クライアントとのミーティング(新企画の打ち合わせ、進捗報告など)
デザイン修正に関するフィードバック
自社ホームページのブログ作成
【午後】
提案資料やワイヤーフレームの作成
X(旧Twitter)の更新・管理
クラインと提案用の同業企業調査
社内チームとの連携(デザイナー、コーダーなど)
終業前
明日のタスクの整理、翌日のスケジュール確認
残務処理
かなりシンプルな1日になりますが、ここに急務が入ったりすると
スケジュールの調整や連絡などが細かく入ってくるので、全体のスケジュール管理が大事になってきます。
まとめ
日々勉強です!
いかがでしたでしょうか。これからWebディレクターを目指す方や、新人のディレクターの方にとって初めて聞く内容や仕事の種類の多さなどに最初は戸惑うかもしれません。
ディレクターの仕事はどれか1つだけ覚えればできるものではなく、全体を通して覚える必要があります。その変わり、どれか1つでも覚えれば今までわからなかったことも同時にわかるようになる事が多いので諦めず勉強していくのが大事になります!
私自身も日々勉強です!クライアントのニーズを叶えるため、一緒に頑張りましょう!
お気軽にご相談ください。