【webデザイン初心者向け】デザイン制作の最初のステップ
12
2024.12
更新:
WEBデザイナーがデザインを学ぶとき、最初に覚えておきたいこと
WEBデザインを学び始めたときに、何から手を付けていいのかわからない…。デザインはセンスが重要なのでは…?
など、このように思ったことはありませんか?
センスはあるといいものだと思いますが、デザインの100パーセントがセンスで出来ているのではありません…!
デザインを作る上で重要なのはデザインの基本ルールをおさえることです。
今回のブログではおさえるべき基本ルールについてお話します。
たくさんデザインを見よう!
冒頭でお伝えした通り、デザインを作るうえで基本ルールというものが存在します。
ルールを覚えることは前提ですが、ルールを覚えたとしてもデザインの引き出しは増えません。
じゃあどうしたらいいの?と思いますよね。まずはたくさんデザインを見ることをおすすめします!
デザインの引き出しを増やす
有難いことにデザインは歩いているだけでもたくさん目にすることができるものです。
普段歩いている通勤路、ショッピング街、展示など様々なところにデザインはあります。
そういった、たくさんのデザインを目にすることで自分にはなかった発想やアイディアが蓄積されデザインの引き出しが増えていき、だんだんと自分が表現したいデザインを作れるようになっていきます。
また、引き出しを増やすことで制作に費やす時間も大幅に変わってきます。
参考にしたいデザインを見るだけでなく、実際にデザイントレースしてみることも重要です!
デザインにも流行のデザインがあるので、私も世間に置いて行かれないよう日頃からwebデザインのサイト集や街中に貼られている広告物などを見てたくさんインプットしています。
おススメ!web参考サイト
素敵なwebサイトをたくさん掲載しているおススメのサイト集をいくつかご紹介します。
たくさんのデザインの中から自分の好きなデザインを見つけてみてください!
01.ピンタレスト
02.UI LIBRARY
03.I/O 3000
04.千載一遇
05.SANKOU!
デザインのおさえるべき基本ルール
では次に、デザインを実際に作るときに気を付るべきいくつかの点を簡単にご紹介していきます。
レイアウトについて
レイアウトって難しいですよね…。
今回は4つの基本ルールを覚えるだけで見やすくなるポイントをご紹介します。
01.近接
関連するもの要素を近づけることで情報をまとめる役割をします。
グループ化されることで情報がまとまり見やすくなります。
02.整列
まとめた要素をキレイに整列させることで、見やすく且つ整ったデザインにすることができます。
03.強弱(対比)
要素に優先順位を付けて一目で優先順位がわかるようにまとめています。
同じコンテンツ内でも強弱をつけることで伝えたいことを目立たせることができます。
04.反復
反復とは繰り返しのことで、同じ形のデザインを繰り返し並べ視認性・可読性を上げます。
繰り返すことで一貫性が生まれ、わかりやすく読みやすいデザインになります。
フォントの選定について
webデザインで使用するフォントはwebフォントと呼ばれるものです。webフォントとはインターネット上からフォントのデータを引き出してきてホームページ上に表示させるシステムのことです。
基本的には見出しや本文についてはwebフォントを使い制作していきます。
例外として、バナーなどの画像として書き出すものについてはwebフォント以外のものも使えます。
まずは上記のことを頭に入れてフォント選びをしていきましょう!
数あるフォントの中で、どのフォントを使ったらいいのかわからない…。たくさんあるから迷ってしまう…。こんな風に思ったことがあると思います。迷ったときは、「読みやすさ」と「デザインのコンセプト」に注目して選んでいきましょう。

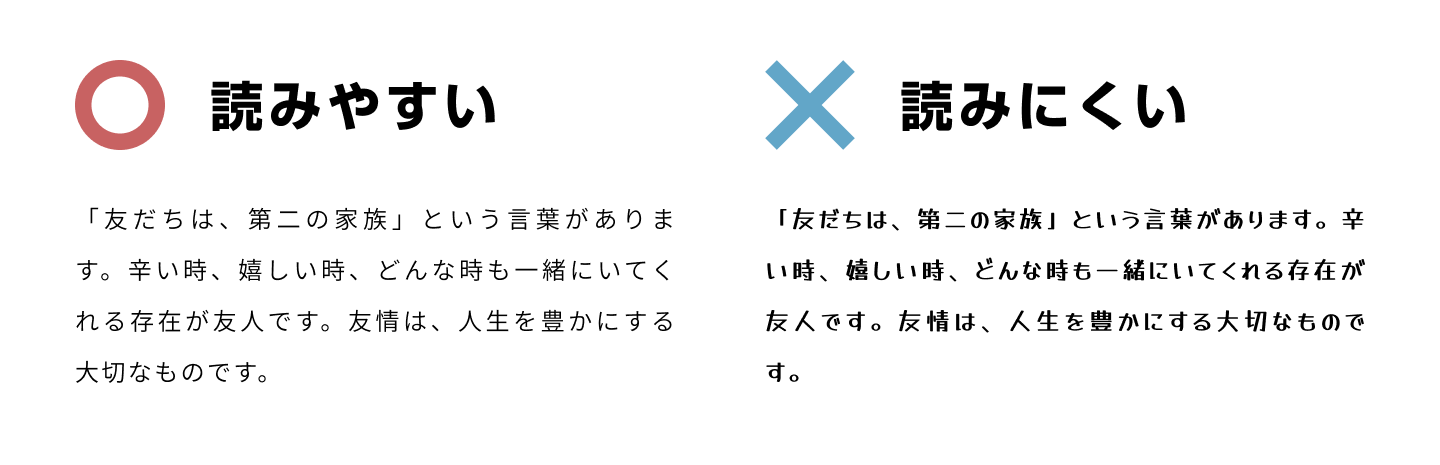
本文は特に文字数が多くなりがちです。少しでも読みづらく不快に感じた場合、ページ離脱につながってしまいます。
まずは可読性に気を付けてフォントを選びましょう。
ではここで質問です。
あなたは幼稚園のホームページを制作することになりました。「幼稚園らしく楽しい雰囲気になるようなサイトにしたい」というお客様からの要望の場合、使用するフォントは①・②のどちらが相応しいでしょうか?

皆さんはどちらを選びましたか?私がこのデザインを制作するのなら①を選択します。
なぜかというと、①の方が②と比べて丸みがあることで柔らかく、温かい雰囲気や親しみやすさを感じられてお客様が要望しているデザインを表現できると思ったからです。②の場合は「勉強をメインにしっかりとした教育機関であることを表現したい」など、そういったカッチリしたい場合に使用したいと思いました。
このようにテーマ一つで使用するフォントが変わってきます。どういった雰囲気・テーマで制作したいのかしっかり考えデザインの方向性と合ったフォントを選びましょう。
配色について
配色もセンスが必要なのでは…?と思っていませんか?
そんなことはありません…!以下のポイントをおさえておしゃれで見やすい配色をしていきましょう。
01.色数を制限しよう
カラフルなサイトを作る場合以外は、色数を3色程度に制限して制作していきましょう。
色数が増えると、情報量が多くなり何を目立たせたいのかがわかりづらくなってしまいます。
逆に色数を制限することで、目立たせたい部分にぱっと目がいくので情報が伝わりやすくなります。
02.色のトーンを合わせよう
トーンとは、色の3要素(色相・明度・彩度)のうち、明度と彩度をあわせたものです。
同じトーン同士で配色をすると、バランスの取れた色になります。
03.イメージに合う色を使おう
色は、単なる視覚的な要素だけでなく、私たちの感情や心理に大きな影響を与えるものです。
例えば、以下のようなものがあります。
・ピンク: 優しさ、愛らしさ、ロマンチック、女性らしさ、甘さ
・オレンジ: 活力、楽しさ、社交性、温かさ、食欲
このように人によって様々ではありますが色にはそれぞれイメージがあります。是非配色の参考にしてみてください。
また、自分で考えて配色するのが大変…。という方は、おしゃれな配色パターンを提供してくれているサイトがあるのでそちらを参考にしてみてください!
まとめ
デザインは勉強できます
デザインはその人の持っているセンスだけではなくて、色々なルールや法則の組み合わせによって成り立っています。だからこそ、ひとつひとつ勉強することで着実に上手になることができますので是非あきらめずにチャレンジしてみてください!
お気軽にご相談ください。