【webデザイナー向け】Illustratorからfigmaに移行して感じたこと
24
2024.12
更新:
WEBデザイン歴約7年のデザイナーがfigmaを使ってみた!
皆さんはwebデザインをするときにどのデザインツールを使用していますか?
たくさんのデザインツールがある中でそれぞれに使いやすさや利便性があると思います。
今回はIllustratorしか使ってこなかったデザイナーがfigmaを使ってみたときに思ったことを書いていこうと思います。
別のツールからfigmaへ移行を考えているけどどうしよう…と悩んでいる方に是非読んでいただけたらと思います!
figmaに移行した理由について
今まで使ってこなかったツールを使ってみようか悩むことってありませんか?
覚えるのが大変だったり、今まで他のツールで出来ていたことができなくなったり…。倍の時間がかかったり…。
わかります…。私も同じ気持ちです。
私はwebデザイナー歴は7年ですが、Illustrator自体は10年程使用し様々なものを制作してきました。
webデザインを何故Illustratorで作っていたのかというと特にこだわった理由はないのですが、最初に勤めていたwebデザイン会社がIllustratorで制作していたことや、ツール自体の使用歴も長いので慣れているからというただそれだけの理由です。
そんな私が何故figmaに移行したのか。まずはその理由を説明していきます。
会社の指示でfigmaへ強制移行!? これが会社員の切なさ
正直に言うと、私自身積極的にfigmaに移行したかったわけではありません。
新しいツールに慣れるまでにかなり時間がかかってしまうという理由と、使い慣れたIllustratorで作業した方が作業効率は良いので、このままIllustratorでいいかな~と思っていました。
ですが、会社から指示があるなら対応しなくてはいけない。これが会社員の切ないところです…。
とりあえず、物は試し…!という気持ちでfigmaを触ってみることにしました。
figmaはAdobe XDと少し似ていると聞いたことはあったのですが、XDを使ってきていない私は絶対手こずると思っていました。
実際に使ってみた結果、「……案外使えるかも!?」これが一番最初の正直な感想です(笑)
figmaならではの機能を全無視した状態でなら少しコツを掴めればIllustratorのように使えたので覚えることはたくさんありますが、これならfigmaでもデザインを作っていけるかも…!と思えたことがきっかけで、初めて前向きにfigmaへ移行することができました。
figmaを使ってデザインをしてみた感想
figma…案外使えるかも!?と思った私が、実際にfima使って仕事をしてみて良かったところと悪かったところをまとめて
みました。
良かったところ
自動保存で安心!
Illustratorを使用していてアプリが固まって落ちてしまい、少し前のデータになって悲しい思いをしたこともしばしば…。figmaは自動保存なので例えば停電でパソコンが落ちてしまっても作業したところまでのデータは無事なのでとても安心です…!(実際に停電でパソコンが落ちました)
データが軽いのでサクサク動く!
figmaのデータはとにかく軽くサクサク動くのでとても作業が快適です!
データの受け渡しがなく、同時編集もできる!
今まではデザインデータをバックアップに保存→使うときにパソコンに落とす→バックアップに保存→コーダーに渡す…とデータの移動だけで結構時間がかかっていました。figmaはクラウドに保存なのでデータの受け渡しの必要がありません。とても便利ですよね!また、デザイン制作で迷ってしまい先輩に相談したい時など、同時編集ができるのでリモートワークだったり席が離れていたりしても簡単にチェックしていただけるのでそこもfigmaの強みだなと感じました。
Illustratorからデータをもっていける!
figmaでイラストやアイコンを作成することもできますが、Illustratorのように細かい表現はまだ難しいのが現状です。
ですが、figmaではIllustratorで作成したイラストやアイコンを「ベクター状態」で貼り付けすることができるのです!
編集もできるのでと~~っても便利です!
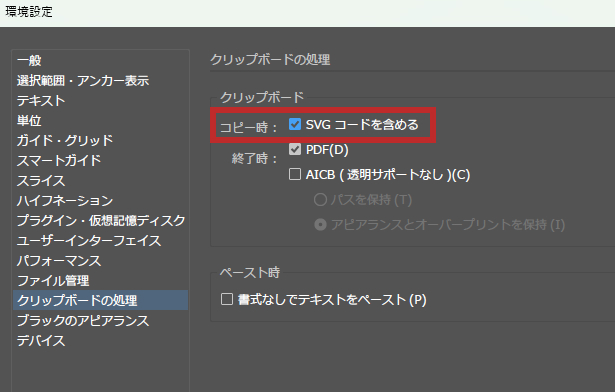
ただし!Illustratorからfigmaに持っていく際にIllustratorの設定を調整しないといけません。
以下の画像のように、環境設定→クリップボードの処理→コピー時:SVGコードを含めるにチェックを入れる。
これをすることによってベクター状態で貼り付けすることができるようになります。
チェックが外れていると画像データになってしまうので気を付けましょう…!
オートレイアウト機能を使わなければデザインは簡単に作れる!
上部でもお伝えしたことですが、figmaならではの機能であるオートレイアウトを使わなければfigmaでのデザインはそこまで難しくありません。ショートカットだったりツールの表示位置など色々違うところはたくさんあるのですが、Illustratorしか使えなかった私でもただただデザインを作っていくだけなら簡単に使うことができ、そこまで大きな違いはないのかなと感じました。
オートレイアウトは便利ですが、絶対に使わないといけないものというわけでもないので、使えるようになってから取り入れるでもいいのかなと私は思っています。
※オートレイアウト機能とは:フレーム内の要素を規則的に並べることが出来る機能です。 テキスト等の中身の上表量に合わせてフレームの大きさを自動で変えたりと、WEBコーディングの仕様に近いレイアウトが可能です。
たくさんのプラグインがある!
Figmaでは標準機能ではできない操作があります。それを可能にしたり、デザイン作業の効率を上げたりすることができるのがプラグインです。
Illustratorでは自分で作らないといけなかったデザインの表現をプラグインを使うことで簡単作れたり、パス上に文字を入れるといった機能は標準機能にはついていないのでプラグインを入れて作ったりなど…。
他にもたくさんあるのですが、プラグインを使うことでIllustrator使っていた機能を使えるようになったり、今まで自分で作っていたものがプラグインの機能を使うことで簡単に作れるようになったりするので制作時間の短縮にも繋がります!
悪かったところ
ガイドが使いづらい…!
Illustratorで制作していた時はガイドをよく使っていたので、figmaに移行してすぐに思ったことはガイドが使いづらい!理由としてはガイドの固定ができないので動いてしまうからです。
ただfigmaではコンテンツを整列させたいときにガイドとなる線が表示されるのでガイドを使用しなくても困らず制作できています。
イラスト制作が難しい…!
簡単なアイコンだったりイラストを作るのはfigmaでも出来るのですが、Illustratorで作っていた複雑なパスで表現するイラストはfigmaではまだまだ難しいです…。そういった場合は良かったところで紹介した通り、Illustratorで制作したイラストをfigmaに貼り付けて使用しています。1つのツールで完結ができないという意味では、まだまだIllustratorの出番がありそうです…!
オートレイアウトが難しい…!
figmaにはオートレイアウトというとても便利な機能があるのですが…。これが一番難しいと感じる部分です。
私のようにIllustratorを使用し、分業制でデザイン制作のみを担う方、また紙媒体をメインに制作していてwebデザインをたまに制作する方などコーディングの知識が少ない人にとっては、そもそもコンテンツを作る際の考え方がコーダーの方とは違うので直ぐに理解することが難しいと感じました。
オートレイアウトは要素の配置や整列が自動的に行われるため、手作業での調整時間が大幅に削減されたり、効率よく一貫したデザインを作ることができるので覚えておきたい機能です。
私もまだ上手く使いこなせていないので、オートレイアウトを覚えてもっと作業を効率的に行いたいと思っています!
まとめ
まずは試しに触ってみるのもあり!
実際にfigmaを触ってみて、私が思っていたよりもとても使いやすくIllustratorにはなかった機能があったりとても便利なツールだと感じました。まだまだ勉強は必要ですが、ちゃんと使えるようになりたいなと思うまでになりました。使ってみるかお悩みの方も移行までとはいかなくても一旦試しに触れてみるのもいいのかもしれません!
お気軽にご相談ください。